|
#1
| ||
| ||
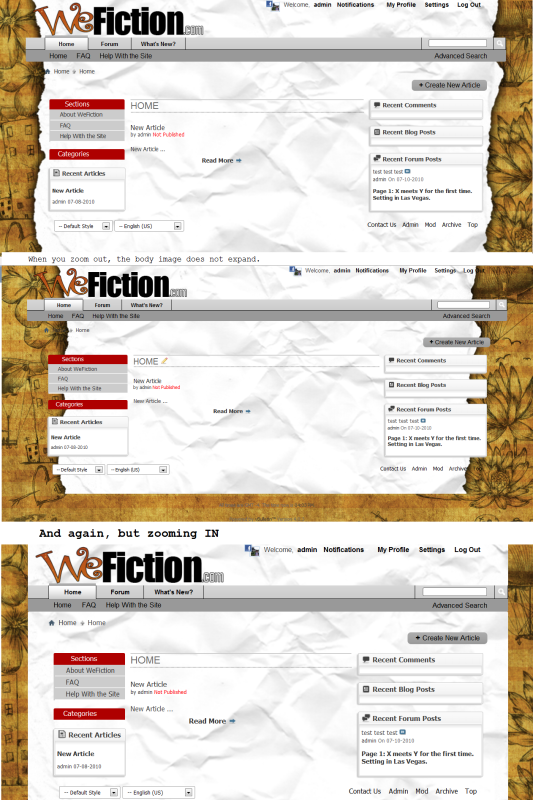
| OPTION 1: Getting my Body Background image to resize when zooming in and out on a page (so different users get the same screen). -The center of the picture can be a solid color. I mention that in case what i need only works with a graphic on each side of the page. -See bellow for better explanation. [IMG]file:///C:/Users/JF/AppData/Local/Temp/moz-screenshot-1.png[/IMG][IMG]file:///C:/Users/JF/AppData/Local/Temp/moz-screenshot-2.png[/IMG]  Also note how the html background image also doesn't resize, can I get this to change with zoom? OPTION 2. Assuming i can't get option to work, I would be satisfied with just making the body back ground all white, and then placing a drop shadow around it. Here is an example of a drop shadow border. http://uk.gamespot.com/features/6183235/index.html As you zoom in or out of the page, it gets larger and smaller with the content it surrounds. I think this is called a wrapper? Any info on either options would be greatly appreciated. This has been a major major headache for me and nearly the last step in designing my webpage. Thanks. p.s. any easy way of shortening the navbar? __DEFINE_LIKE_SHARE__ |
| مواقع النشر (المفضلة) |
| |
الساعة الآن 04:12 PM
- اخبار رياضية
- اخبار الامارات
- اخبار ريال مدريد
- اخبار برشلونه
- العاب فلاش
- مسلسلات وافلام
- مسجات
- فيديو كليبات
- سيارات للبيع
- ارقام سيارات
- ارقام هواتف
- هواتف للبيع
- حيوانات للبيع
- قوارب ويخوت للبيع
- ملابس واكسسوارات
- ساعات ومجوهرات
- اناشيد اسلامية
- نغمات اناشيد
- نغمات اسلامية
- ادعية اسلامية
- رقية شرعية
- قران كريم
- ديبيات اسلامية
- اذكار المسلم
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227















 العرض الشجري
العرض الشجري

