|
#1
| ||
| ||
| مع بداية الويب كان المبرمجون والمصممون يلجئون الى صور تحتوي عل خطوط فريدة من نوعها من أجل تزين الموقع بكتابات جميلة تضفي اليه رونقا وجمالا وذالك لعدم تواجد تلك الخطوط عند كل الزوار الذي قد لايدعم نظام إستخدامهم ذالك الخط وبتالي شكل مرعب للموقع.
__DEFINE_LIKE_SHARE__
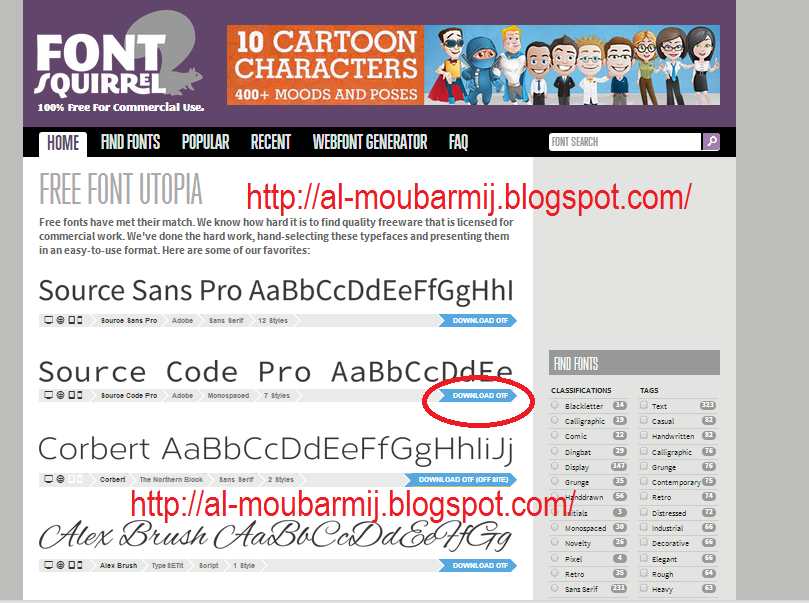
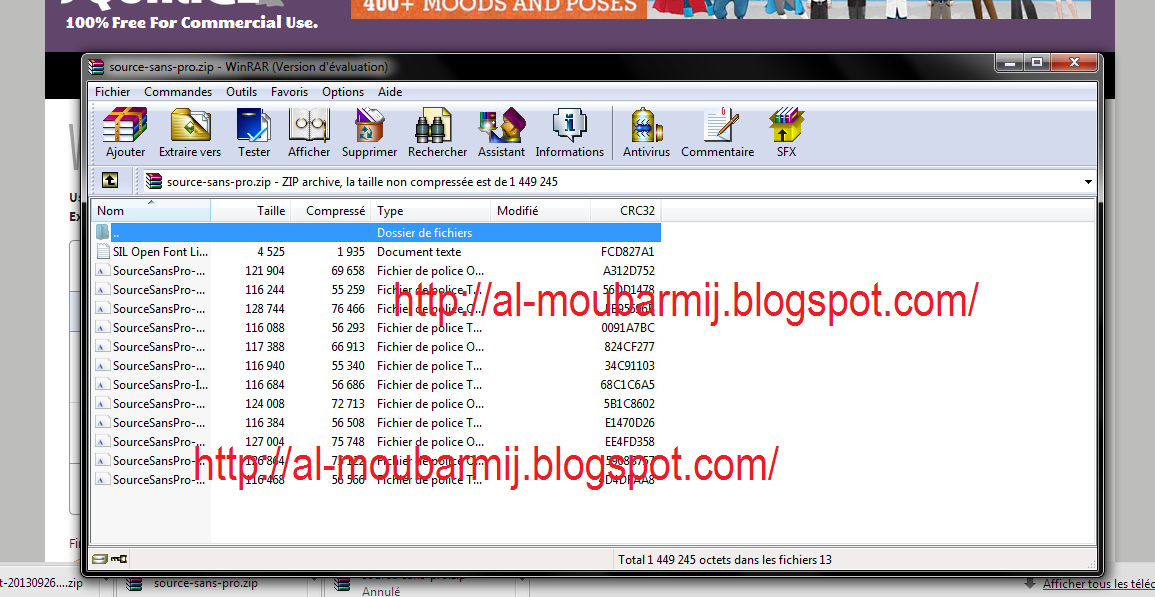
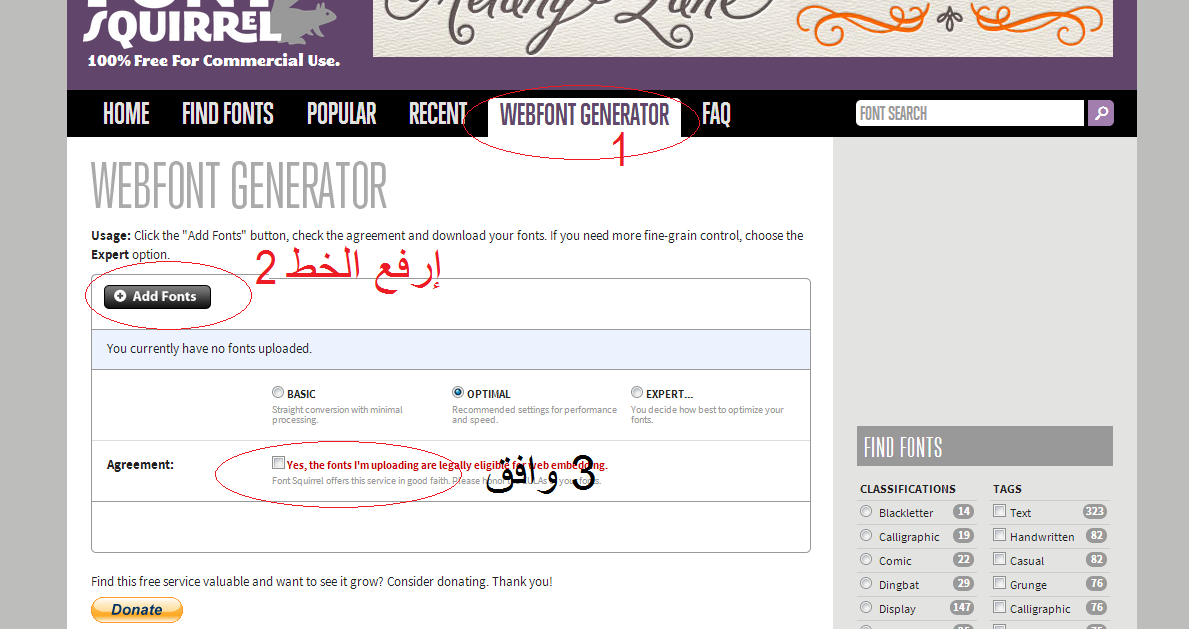
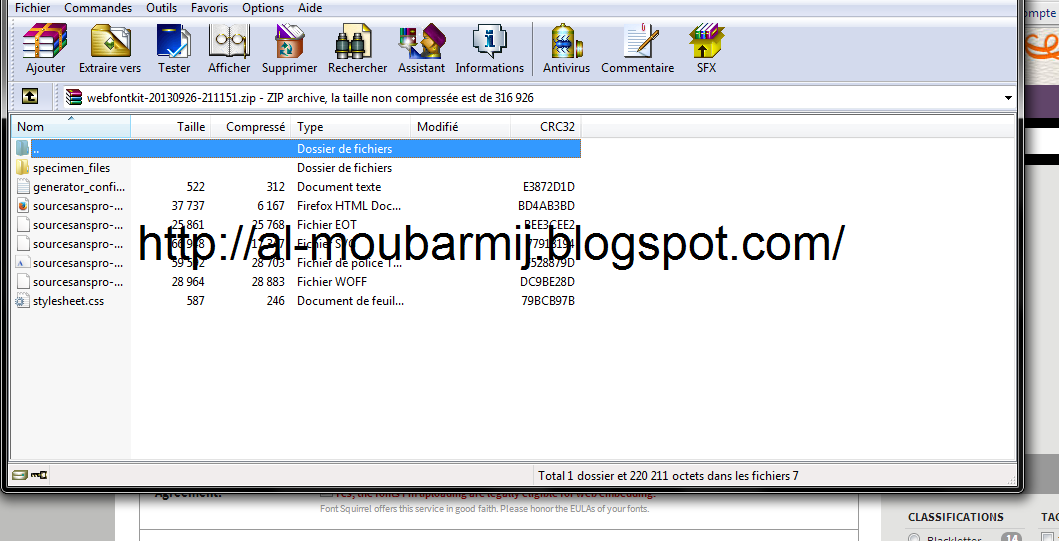
اقتباس: أجل,,أجل كنت أعاني من تللك المشكلة ومازلت ..لها تبعيات سلبية... بلى.. من بين هذه التبعيات السلبية ثقل الموقع وبطئه في تحميل الصفحة حيث يحتاج الموقع الى تحميل الصور كلها أولا حتى يعرض لك الصفحة كاملة وهذا قد يؤثر على عدد زوار موقعك خصوص ان كانوا زوار جدد جاؤو من محرك البحث فلن يصبرو مدة أطول حيث انهم في الغالب يكونون في بحث عن موضوع او معلومة بسرعة وبدون تأخير.... اقتباس: هــــاا....لذالك كنت أتسائل لما زواري قليلون...همممم!! وما الحل إذا ؟ الحل في العنوان لقد جاء به مطوروا css3 إنها تقنية font-face @ بكل بساطة هي تقنية تقوم على إنشاء مكتبة خطوط في الموقع تحمل معه في السيرفر وبتالي تتوافق مع جميع الانظمة في كل مكان وبالتالي انت الان لاتحتاج الى صورة مرسوم عليها خط معين. اقتباس: يـــــاسلام!!! رهيب فعلا اين كنت منذ زمن يــارجل أرنا الكيفية الان..! هههه حسنا حسنا كن صبورا سأوافيك بها الساعة إن شاء الله. إذهب الى هذا الموقع الجميل جدا الخاص بالخطوط وإختر أي نوع تريد من الخطوط وقم بتحميله كما في الصورة.  بعد التحميل سيظهر لك ملف Winrar وفيه الخط الذي إخترته.  قم بك الضغط وإختر أي شكل تريده أن يظهر عليه ذالك الخط "غليض-مائل....الخ" ومن ثم إذهب الى نفس الموقع وإتبع نفس الخطوات المبينة في الصورة.  بعد رفع خطك إنتظر حتى ينتهي من تحويل خطك الى تقنية font-face @ لتحصل في الاخير على ملف مضغوط محتواه كمايلي :  بدون تعقيدات فالموقع قام فقط بتحويل هذا الخط الى نفس الخط ولكن بإمتدادت أخرى تتوافق مع جميع المتصفحات ..ماعليك الان سوى أن تقوم بفك الضغط ونسخ الملف بالكامل في موقعك وربط ملف stylesheet.css بصفحة موقعك عبر الكود المعروف . كإفادة فإن هذا الكود أسفله هو المسؤول عن إستدعاء الخطوط بإمتداداتها الكاملة والذي يدعى بــ font-face @ رمز Code: @font-face{ font-family: 'MyWebFont'; src: url('WebFont.eot'); src: url('WebFont.eot?#iefix') format('embedded-opentype'), url('WebFont.woff') format('woff'), url('WebFont.ttf') format('truetype'), url('WebFont.svg#webfont') format('svg'); } بعد ذالك ماعليك سوى إستدعاء ذالك الخط عبر الكود CSS المعروف. رمز Code: p { font-family: 'sourcesanspro-blackitalic-webfont', Arial, sans-serif; } حيث 'sourcesanspro-blackitalic-webfont' هو إسم الخط الذي إخترته كماهو مبين في الصورة السابقة. الان إستمتع بالخطوط بدون صور وبموقع خفيف وسريع في التحميل. نفس الشيئ بالنسبة للخطوط العربية. ملاحظة : الملف الذي قمت بتحويله يحتوي على معلومات زائدة للثقافة العامة فقط,,,, قراءة ممتعة. |
 |
| مواقع النشر (المفضلة) |
| |
 المواضيع المتشابهه
المواضيع المتشابهه | ||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| [Font] : حصريا الخط الذي تجاوز عدد تحميله 3 مليون و 500 الف شخص [Cheri Font] الان مجانا | محروم.كوم | منتدى أخبار المواقع والمنتديات العربية والأجنبية | 0 | 01-06-2012 09:30 PM |
| [واجهه] : مجانية احترافية بسيطة |لرمضان لكل اصحاب الموقع| للتحميل |abdant.com | محروم.كوم | منتدى أخبار المواقع والمنتديات العربية والأجنبية | 0 | 08-12-2011 01:20 PM |
| يا ريت حدا يفوت ويساعدني مشكلة بسيطة بتعديل اسم الموقع | محروم.كوم | منتدى أخبار المواقع والمنتديات العربية والأجنبية | 0 | 08-05-2009 05:00 PM |
| كيف ازيل الدليل من واجهه الموقع | محروم.كوم | منتدى أخبار المواقع والمنتديات العربية والأجنبية | 0 | 06-03-2009 06:30 AM |
| كيف ازيل الدليل من واجهه الموقع | محروم.كوم | منتدى أخبار المواقع والمنتديات العربية والأجنبية | 0 | 06-03-2009 05:40 AM |
الساعة الآن 12:53 AM
- اخبار رياضية
- اخبار الامارات
- اخبار ريال مدريد
- اخبار برشلونه
- العاب فلاش
- مسلسلات وافلام
- مسجات
- فيديو كليبات
- سيارات للبيع
- ارقام سيارات
- ارقام هواتف
- هواتف للبيع
- حيوانات للبيع
- قوارب ويخوت للبيع
- ملابس واكسسوارات
- ساعات ومجوهرات
- اناشيد اسلامية
- نغمات اناشيد
- نغمات اسلامية
- ادعية اسلامية
- رقية شرعية
- قران كريم
- ديبيات اسلامية
- اذكار المسلم
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227











 العرض العادي
العرض العادي



